すごい単純なことなんだけど。
paddinを0以外の値に設定すると、その分widthが広くなっちゃうんだね
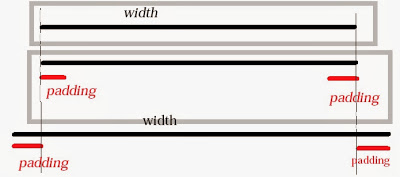
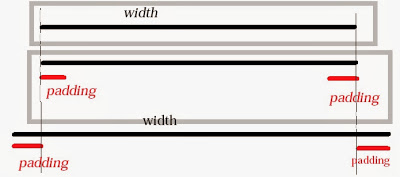
何を言ってるかというと、こんな感じ
paddingを設定したときは、二つ目のやつじゃなくて、一番下のやつになる
例えば、widthを500pxとかにして、paddingを5pxとかにすると、
結局widthは510とかになってしまうということ
widthをwrapper幅にぴったりに合わせてたりすると、レイアウト崩れの原因になる気がする。
後は、リセット.cssとかで、marginとかpaddingが0以外の値に設定されてたりしたら、これまたレイアウトがうまくいかない原因になると思う。
(そんなことはないと思うが・・・)
リセット.cssとかはネットにあるのを使ってるので、書いてる内容はちゃんと確認しといたほうがいいですね。